Photo by Artur Shamsutdinov on Unsplash
BEST VSCode Settings for Flutter Developers 🚀
Settings that will help you in your app development journey. Enable these settings and take your flutter productivity to the next level.
Table of contents
Flutter is a UI toolkit from Google which lets you build apps for any screen - android, ios, windows, linux, mac, and more! It has seen an outstanding amount of love and support from users all around the world, over a very short period of time. In this article, I'll try my best to present the best VSCode settings, custom snippets, and extensions for flutter that I managed to find/invent over the period of my professional experience. I hope you find something useful.
Who Am I ❓
My name is Ikramul Hasan and I worked as a flutter trainer for the App Development Training program organized by the ICT Division, Government of Bangladesh. These are the setup I made all my students go through. Currently, I'm working as a Senior Application Developer for a multinational company called MakeBell.
Best Settings 👍
First of all, although most of you know how to get to the settings page in VSCode, I'd still like to start by showing the process to anyone unaware.
How do I get to Settings?
There are two primary ways to get to VSCode settings.
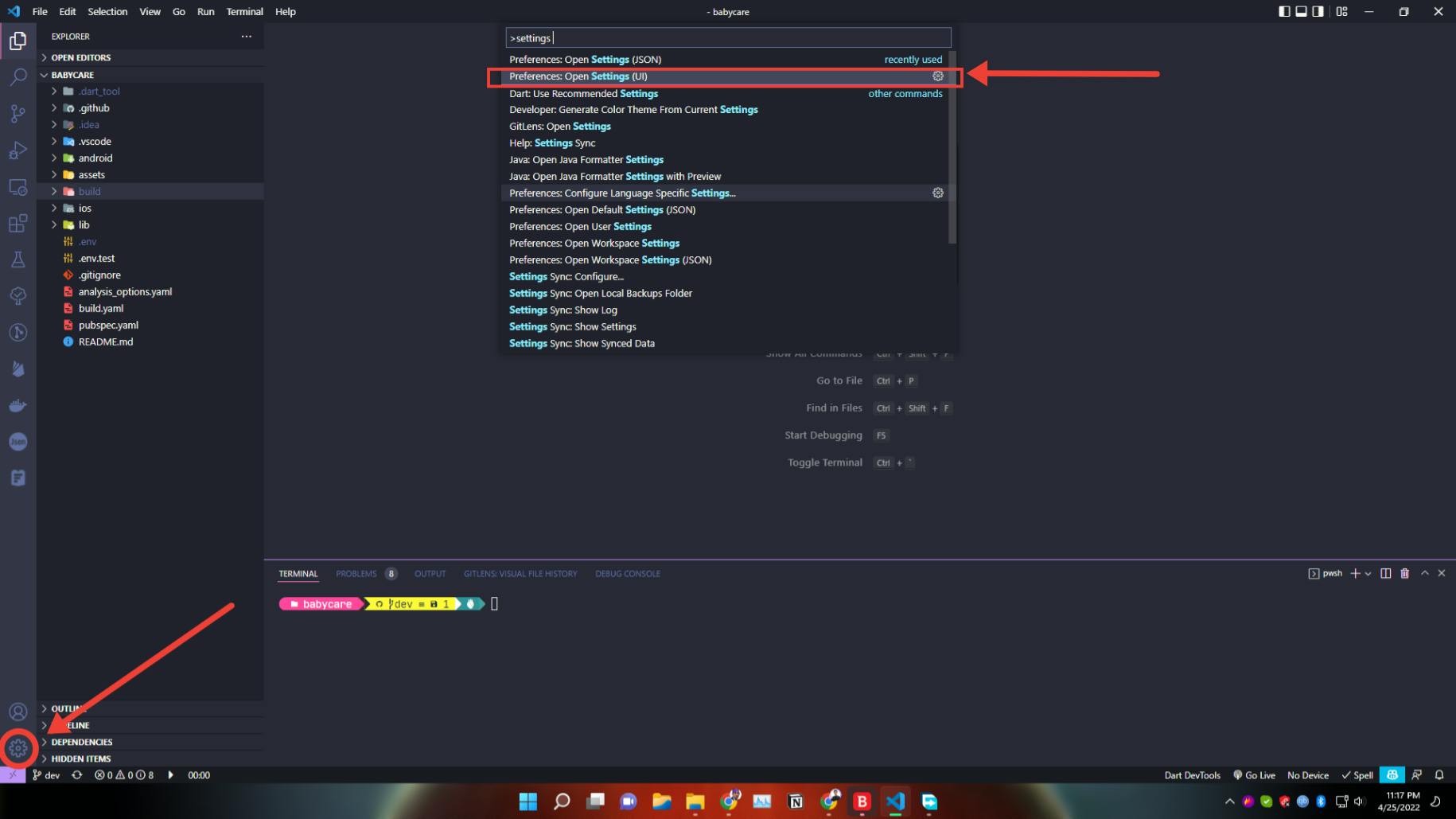
- Launch VSCode and click on the gear icon at the bottom left side of your side panel. Then click on
Settings - Press
Ctrl+Shift+Pon Windows orCmd+Shift+Pon Mac to launch the command palette, type settings, and click on the Open Settings (UI) option.

Let us now start changing the settings.
Enable format on save 📝
Perhaps the most important settings for flutter. Let flutter format your dart code on save.
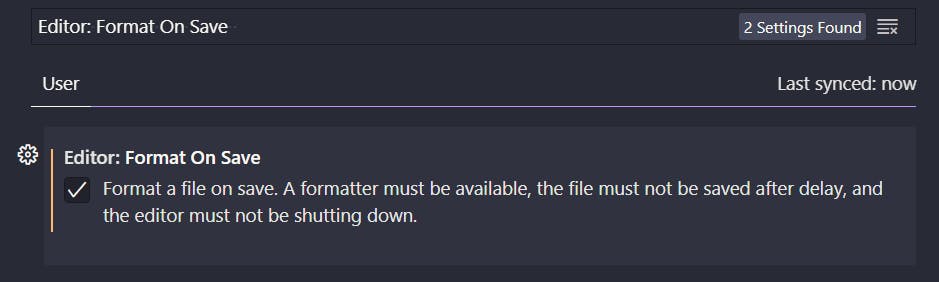
- Start by searching
Editor: Format On Savein the search bar above - Enable the option. It should look like this:

Enable bracket pair colorization and guides 🔴🟡🟢
Everyone working with flutter knows how important it is to distinguish between brackets. Previously, we needed to achieve this using an extension called bracket pair colorizer. But now, VSCode supports this feature natively and it performs much better than the extension. Here are the steps:
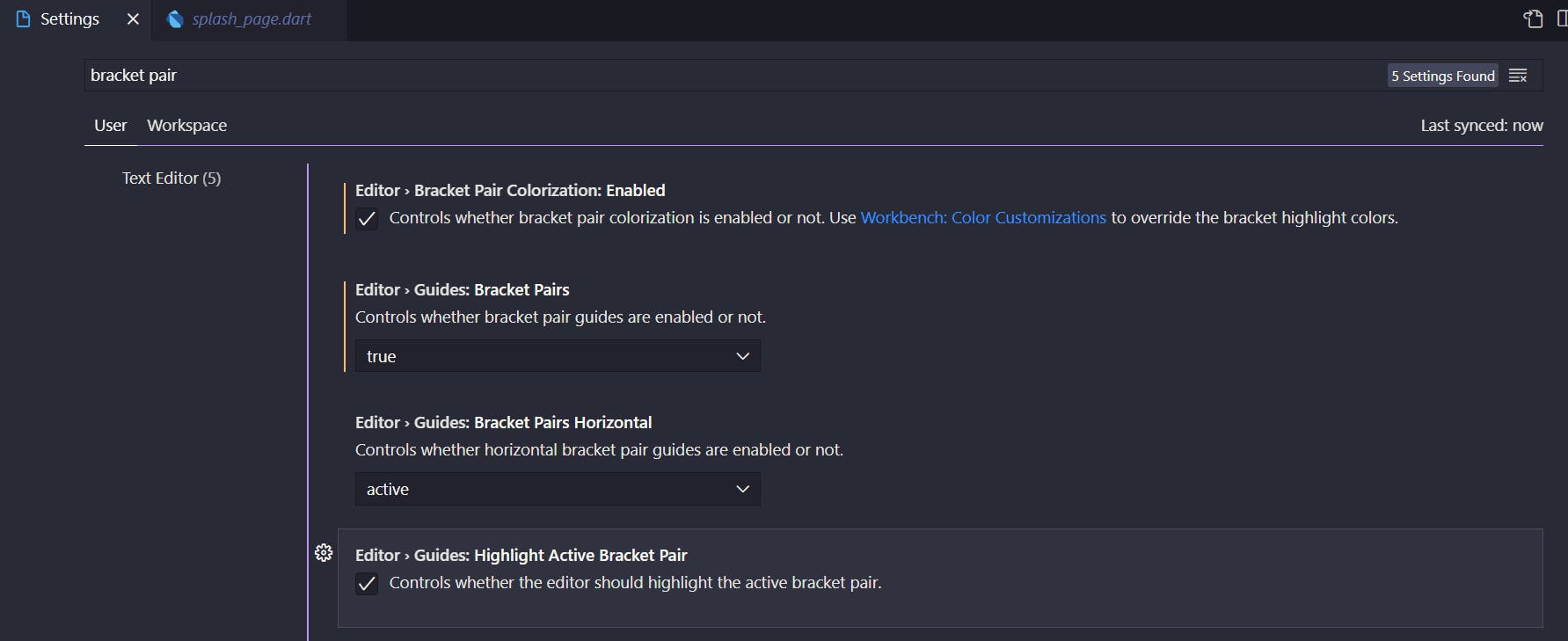
- Search for
bracket pairin the search bar above - Check the tickmark on the option
Editor › Bracket Pair Colorization. If it is already enabled, don't change it. - Set
Editor › Guides: Bracket Pairstotruefrom the dropdown. - Then check the option named
Editor › Guides: Highlight Active Bracket Pair. This will enable the guides around the brackets.
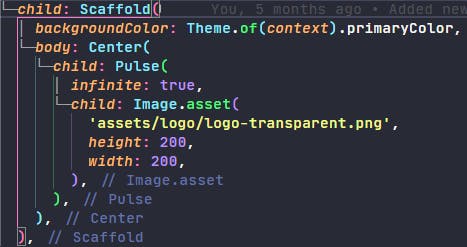
After all these steps, it should look like this:

And your brackets? Much cooler.

Automatically rename a class name after changing its filename ✍️
This tells flutter whether to rename files when renaming classes with matching names (for example renaming 'class Person' inside 'person.dart'). If set to 'prompt', will ask each time before renaming. If set to 'always', the file will automatically be renamed.
- Search for
Dart: Rename Files With Classes - Set it to
promptin the dropdown.
Change the default organization name 🏛️
When you create an app using the command palette in VSCode, the default organization looks something like this: com.example. If you want to change it to something like com.your_org then enable this feature:
- Search for
Dart: Flutter Create Organization. - Click on
Edit in settings.json - Change the line
"dart.flutterCreateOrganization": "com.example",to this"dart.flutterCreateOrganization": "com.your_org",If the line is not present, just add it yourself. - Now every time you create an app from VSCode, it will have that custom org name.
Enable UI guides 📏
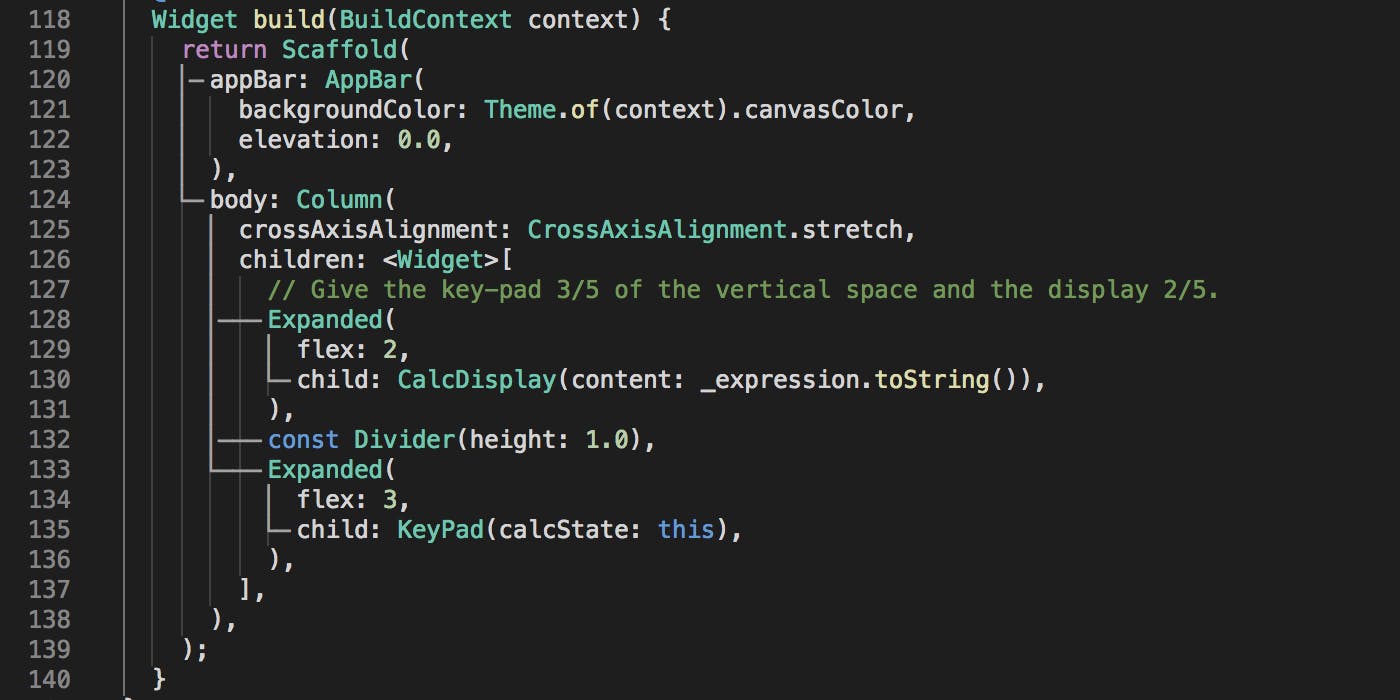
 This tells flutter whether to enable the UI guide. UI guides are the white lines you see in the screenshot above.
This tells flutter whether to enable the UI guide. UI guides are the white lines you see in the screenshot above.
- Search for
Dart: Preview Flutter Ui Guidesand enable it. - Search for
Dart: Preview Flutter Ui Guides Custom Trackingand enable it.
Note: Both of these features are experimental, and eat too much resources. If you have a particularly slow PC, I recommend disabling it.
Automatically add const modifier 💁
Flutter now includes linting by default in every flutter app. As a result, if you do not add the const modifier, it shows a warning. This can become very messy and adding const manually can become very tedious. To add const modifier automatically every time you save, do the following:
- Open the command palette and type
settings - Select
Open Settings (json) - Add this code at the bottom of the file:
"editor.codeActionsOnSave": {
"source.fixAll": true,
}
Enable settings sync ☁️
After all these efforts of creating the best settings, you don't want to lose them after every new VSCode installation. Enabling settings sync will let you sync your settings using your GitHub account. As a result, if you install VSCode on a brand new PC and log in to your GitHub account in VSCode, all these settings will be automatically synced for you. This means you need to do these steps only once.
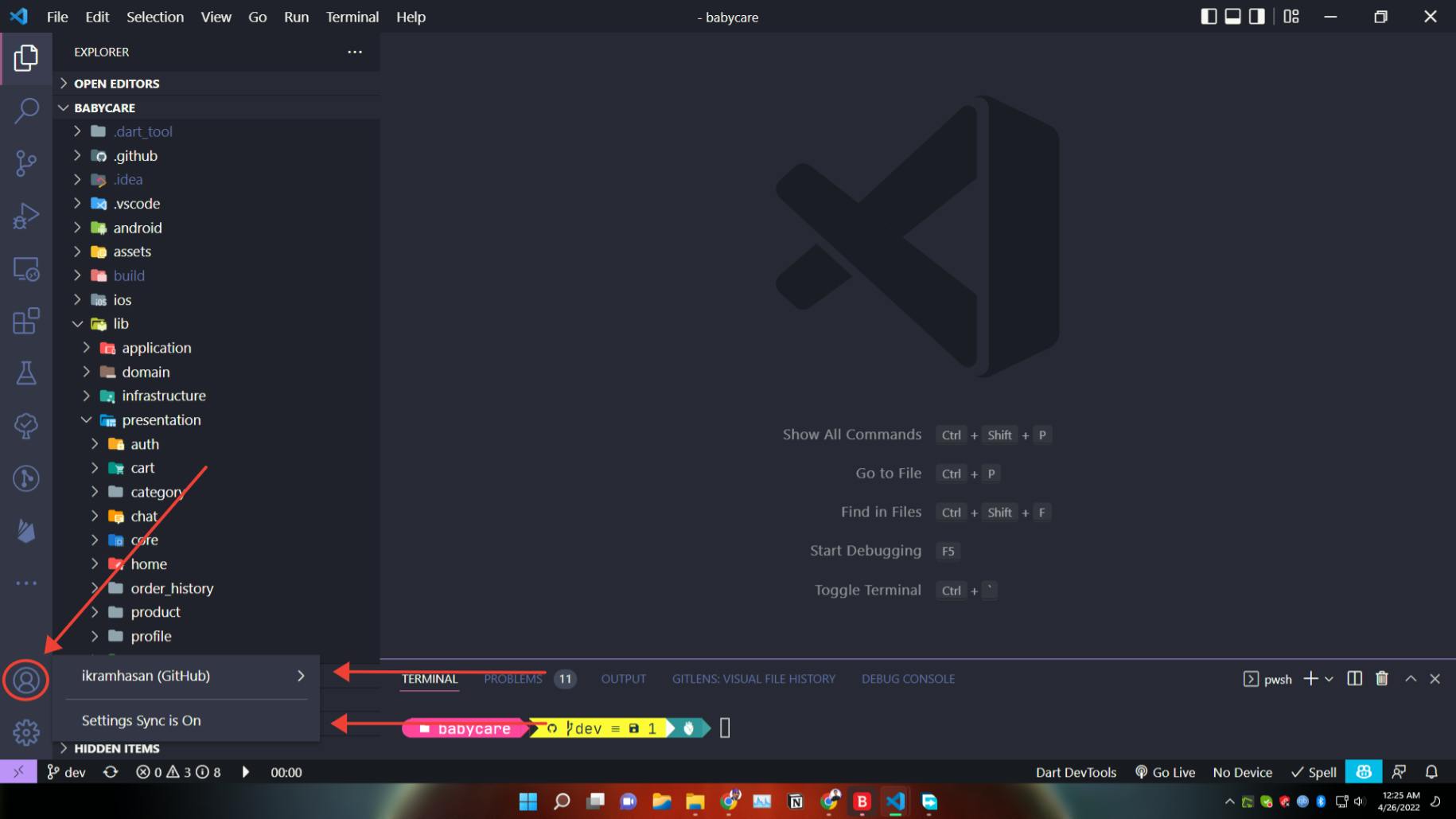
- Click on the account icon on the bottom left of the sidebar.
- Login using your GitHub account.
- Make sure you see 'Settings sync is on' in the menu.

Thank you for coming this far 🎉🎉🎉
Let me know if I missed some settings. You'll find all my socials here on my portfolio site